|
600
|
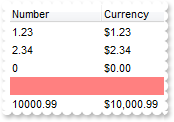
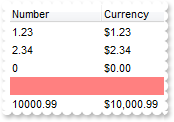
How can I display the currency only for not empty cells

axGrid1.Columns.Add("Number");
(axGrid1.Columns.Add("Currency") as EXGRIDLib.Column).ComputedField = "len(%0) ? currency(dbl(%0)) : ''";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("0");
var_Items.set_ItemBackColor(var_Items.AddItem(null),(uint)ColorTranslator.ToWin32(Color.FromArgb(255,128,128)));
var_Items.AddItem("10000.99");
|
|
599
|
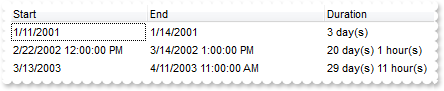
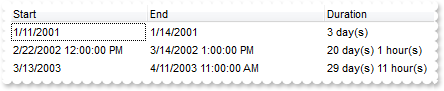
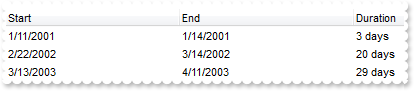
Is there a function to display the number of days between two date including the number of hours

(axGrid1.Columns.Add("Start") as EXGRIDLib.Column).Width = 32;
axGrid1.Columns.Add("End");
(axGrid1.Columns.Add("Duration") as EXGRIDLib.Column).ComputedField = "((1:=int(0:= (date(%1)-date(%0)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)" +
"*24))) != 0 ? =:1 + ' hour(s) ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem(Convert.ToDateTime("1/11/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,1,Convert.ToDateTime("1/14/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
h = var_Items.AddItem(Convert.ToDateTime("2/22/2002 12:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,1,Convert.ToDateTime("3/14/2002 13:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
h = var_Items.AddItem(Convert.ToDateTime("3/13/2003",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,1,Convert.ToDateTime("4/11/2003 11:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
598
|
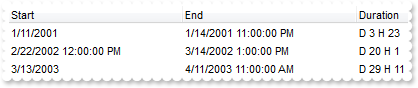
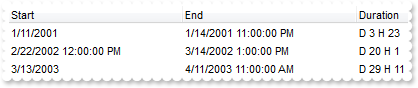
Is there a function to display the number of days between two date including the number of hours

axGrid1.Columns.Add("Start");
axGrid1.Columns.Add("End");
(axGrid1.Columns.Add("Duration") as EXGRIDLib.Column).ComputedField = "\"D \" + int(date(%1)-date(%0)) + \" H \" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem(Convert.ToDateTime("1/11/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,1,Convert.ToDateTime("1/14/2001 23:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
h = var_Items.AddItem(Convert.ToDateTime("2/22/2002 12:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,1,Convert.ToDateTime("3/14/2002 13:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
h = var_Items.AddItem(Convert.ToDateTime("3/13/2003",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,1,Convert.ToDateTime("4/11/2003 11:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
597
|
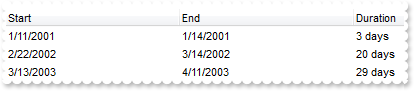
How can I display the number of days between two dates

axGrid1.Columns.Add("Start");
axGrid1.Columns.Add("End");
(axGrid1.Columns.Add("Duration") as EXGRIDLib.Column).ComputedField = "(date(%1)-date(%0)) + ' days'";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem(Convert.ToDateTime("1/11/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,1,Convert.ToDateTime("1/14/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
h = var_Items.AddItem(Convert.ToDateTime("2/22/2002",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,1,Convert.ToDateTime("3/14/2002",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
h = var_Items.AddItem(Convert.ToDateTime("3/13/2003",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.set_CellValue(h,1,Convert.ToDateTime("4/11/2003",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
596
|
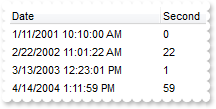
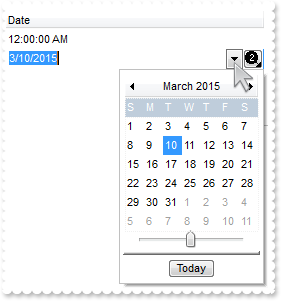
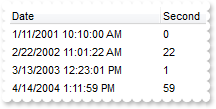
How can I get second part of the date

axGrid1.Columns.Add("Date");
(axGrid1.Columns.Add("Second") as EXGRIDLib.Column).ComputedField = "sec(date(%0))";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(Convert.ToDateTime("1/11/2001 10:10:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/22/2002 11:01:22",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/13/2003 12:23:01",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/14/2004 13:11:59",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
595
|
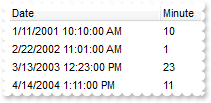
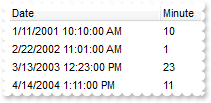
How can I get minute part of the date

axGrid1.Columns.Add("Date");
(axGrid1.Columns.Add("Minute") as EXGRIDLib.Column).ComputedField = "min(date(%0))";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(Convert.ToDateTime("1/11/2001 10:10:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/22/2002 11:01:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/13/2003 12:23:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/14/2004 13:11:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
594
|
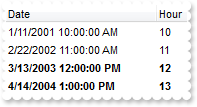
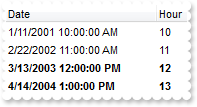
How can I check the hour part only so I know it was afternoon

axGrid1.ConditionalFormats.Add("hour(%0)>=12",null).Bold = true;
axGrid1.Columns.Add("Date");
(axGrid1.Columns.Add("Hour") as EXGRIDLib.Column).ComputedField = "hour(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(Convert.ToDateTime("1/11/2001 10:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/22/2002 11:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/13/2003 12:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/14/2004 13:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
593
|
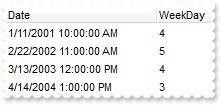
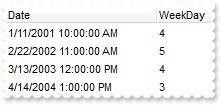
What about a function to get the day in the week, or days since Sunday

axGrid1.Columns.Add("Date");
(axGrid1.Columns.Add("WeekDay") as EXGRIDLib.Column).ComputedField = "weekday(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(Convert.ToDateTime("1/11/2001 10:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/22/2002 11:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/13/2003 12:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/14/2004 13:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
592
|
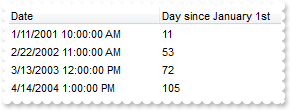
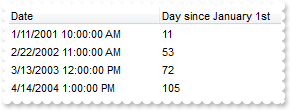
Is there any function to get the day of the year or number of days since January 1st

axGrid1.Columns.Add("Date");
(axGrid1.Columns.Add("Day since January 1st") as EXGRIDLib.Column).ComputedField = "yearday(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(Convert.ToDateTime("1/11/2001 10:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/22/2002 11:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/13/2003 12:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/14/2004 13:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
591
|
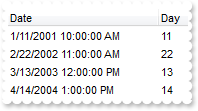
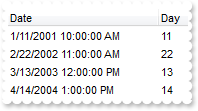
How can I display only the day of the date

axGrid1.Columns.Add("Date");
(axGrid1.Columns.Add("Day") as EXGRIDLib.Column).ComputedField = "day(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(Convert.ToDateTime("1/11/2001 10:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/22/2002 11:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/13/2003 12:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/14/2004 13:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
590
|
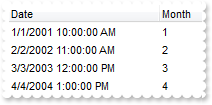
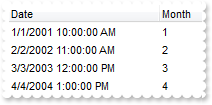
How can I display only the month of the date

axGrid1.Columns.Add("Date");
(axGrid1.Columns.Add("Month") as EXGRIDLib.Column).ComputedField = "month(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(Convert.ToDateTime("1/1/2001 10:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/2/2002 11:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/3/2003 12:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/4/2004 13:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
589
|
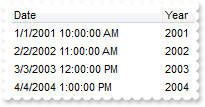
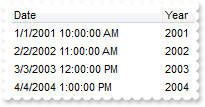
How can I get only the year part from a date expression

axGrid1.Columns.Add("Date");
(axGrid1.Columns.Add("Year") as EXGRIDLib.Column).ComputedField = "year(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(Convert.ToDateTime("1/1/2001 10:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/2/2002 11:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/3/2003 12:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/4/2004 13:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
588
|
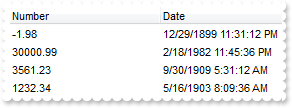
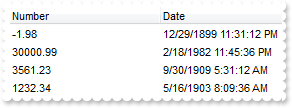
Can I convert the expression to date

axGrid1.Columns.Add("Number");
(axGrid1.Columns.Add("Date") as EXGRIDLib.Column).ComputedField = "date(dbl(%0))";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("30000.99");
var_Items.AddItem("3561.23");
var_Items.AddItem("1232.34");
|
|
587
|
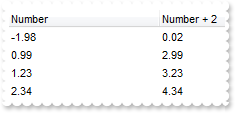
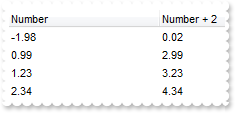
Can I convert the expression to a number, double or float

axGrid1.Columns.Add("Number");
(axGrid1.Columns.Add("Number + 2") as EXGRIDLib.Column).ComputedField = "dbl(%0)+2";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
|
|
586
|
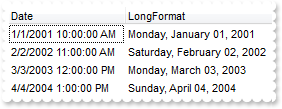
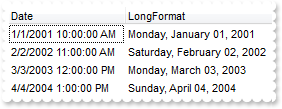
How can I display dates in long format

axGrid1.Columns.Add("Date");
(axGrid1.Columns.Add("LongFormat") as EXGRIDLib.Column).ComputedField = "longdate(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(Convert.ToDateTime("1/1/2001 10:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/2/2002 11:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/3/2003 12:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/4/2004 13:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
585
|
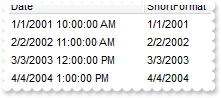
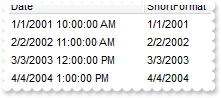
How can I display dates in short format

axGrid1.Columns.Add("Date");
(axGrid1.Columns.Add("ShortFormat") as EXGRIDLib.Column).ComputedField = "shortdate(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(Convert.ToDateTime("1/1/2001 10:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/2/2002 11:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/3/2003 12:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/4/2004 13:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
584
|
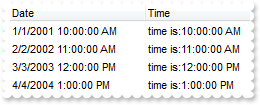
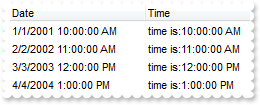
How can I display the time only of a date expression

axGrid1.Columns.Add("Date");
(axGrid1.Columns.Add("Time") as EXGRIDLib.Column).ComputedField = "'time is:' + time(date(%0))";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(Convert.ToDateTime("1/1/2001 10:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/2/2002 11:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/3/2003 12:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/4/2004 13:00:00",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
583
|
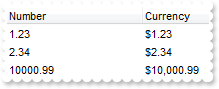
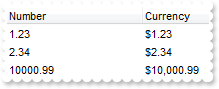
Is there any function to display currencies, or money formatted as in the control panel

axGrid1.Columns.Add("Number");
(axGrid1.Columns.Add("Currency") as EXGRIDLib.Column).ComputedField = "currency(dbl(%0))";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("10000.99");
|
|
582
|
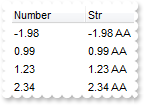
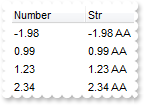
How can I convert the expression to a string so I can look into the date string expression for month's name

axGrid1.Columns.Add("Number");
(axGrid1.Columns.Add("Str") as EXGRIDLib.Column).ComputedField = "str(%0) + ' AA'";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
|
|
581
|
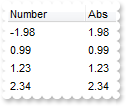
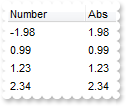
Can I display the absolute value or positive part of the number

axGrid1.Columns.Add("Number");
(axGrid1.Columns.Add("Abs") as EXGRIDLib.Column).ComputedField = "abs(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
|
|
580
|
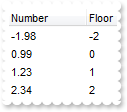
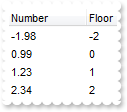
Is there any function to get largest number with no fraction part that is not greater than the value

axGrid1.Columns.Add("Number");
(axGrid1.Columns.Add("Floor") as EXGRIDLib.Column).ComputedField = "floor(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
|
|
579
|
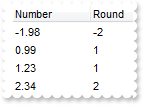
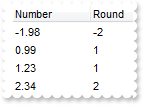
Is there any function to round the values base on the .5 value

axGrid1.Columns.Add("Number");
(axGrid1.Columns.Add("Round") as EXGRIDLib.Column).ComputedField = "round(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
|
|
578
|
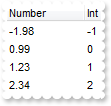
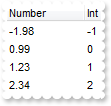
How can I get or display the integer part of the cell

axGrid1.Columns.Add("Number");
(axGrid1.Columns.Add("Int") as EXGRIDLib.Column).ComputedField = "int(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
|
|
577
|
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

(axGrid1.Columns.Add("") as EXGRIDLib.Column).FormatColumn = "proper(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("root");
var_Items.InsertItem(h,null,"child child");
var_Items.InsertItem(h,null,"child child");
var_Items.InsertItem(h,null,"child child");
var_Items.set_ExpandItem(h,true);
|
|
576
|
Is there any option to display cells in uppercase

(axGrid1.Columns.Add("") as EXGRIDLib.Column).FormatColumn = "upper(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Chld 3");
var_Items.set_ExpandItem(h,true);
|
|
575
|
Is there any option to display cells in lowercase

(axGrid1.Columns.Add("") as EXGRIDLib.Column).FormatColumn = "lower(%0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Chld 3");
var_Items.set_ExpandItem(h,true);
|
|
574
|
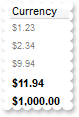
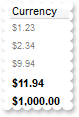
How can I display the column using currency format and enlarge the font for certain values

EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Currency") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("9.94");
var_Items.AddItem("11.94");
var_Items.AddItem("1000");
|
|
573
|
How can I highlight only parts of the cells

EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.set_ExpandItem(h,true);
|
|
572
|
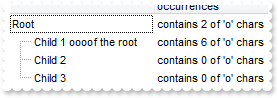
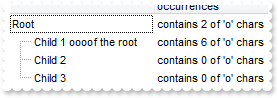
How can I get the number of occurrences of a specified string in the cell

axGrid1.Columns.Add("");
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("occurrences") as EXGRIDLib.Column);
var_Column.ComputedField = "lower(%0) count 'o'";
var_Column.FormatColumn = "'contains ' + value + ' of \\'o\\' chars'";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1 oooof the root");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.set_ExpandItem(h,true);
|
|
571
|
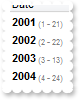
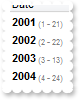
How can I display dates in my format

EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(Convert.ToDateTime("1/21/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/22/2002",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/13/2003",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/24/2004",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
570
|
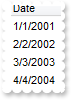
How can I display dates in short format

(axGrid1.Columns.Add("Date") as EXGRIDLib.Column).FormatColumn = "shortdate(value)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(Convert.ToDateTime("1/1/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/2/2002",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/3/2003",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/4/2004",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
569
|
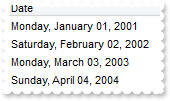
How can I display dates in long format

(axGrid1.Columns.Add("Date") as EXGRIDLib.Column).FormatColumn = "longdate(value)";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(Convert.ToDateTime("1/1/2001",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("2/2/2002",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("3/3/2003",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
var_Items.AddItem(Convert.ToDateTime("4/4/2004",System.Globalization.CultureInfo.GetCultureInfo("en-US")));
|
|
568
|
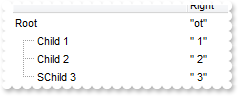
How can I display only the right part of the cell

axGrid1.Columns.Add("");
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Right") as EXGRIDLib.Column);
var_Column.ComputedField = "%0 right 2";
var_Column.FormatColumn = "'\"' + value + '\"'";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.set_ExpandItem(h,true);
|
|
567
|
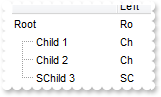
How can I display only the left part of the cell

axGrid1.Columns.Add("");
(axGrid1.Columns.Add("Left") as EXGRIDLib.Column).ComputedField = "%0 left 2";
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.set_ExpandItem(h,true);
|
|
566
|
How can I display true or false instead 0 and -1

(axGrid1.Columns.Add("Boolean") as EXGRIDLib.Column).FormatColumn = "value != 0 ? 'true' : 'false'";
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(0);
var_Items.AddItem(1);
|
|
565
|
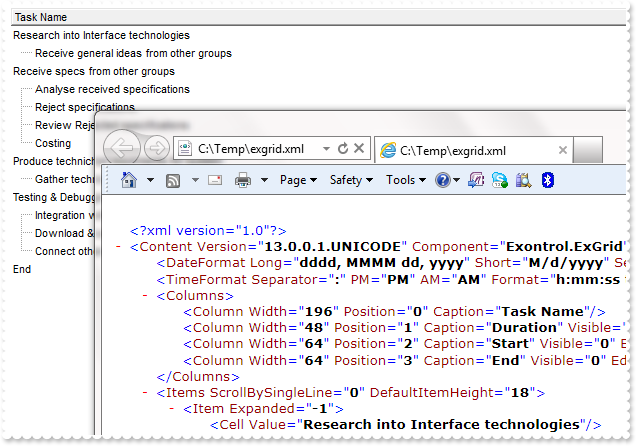
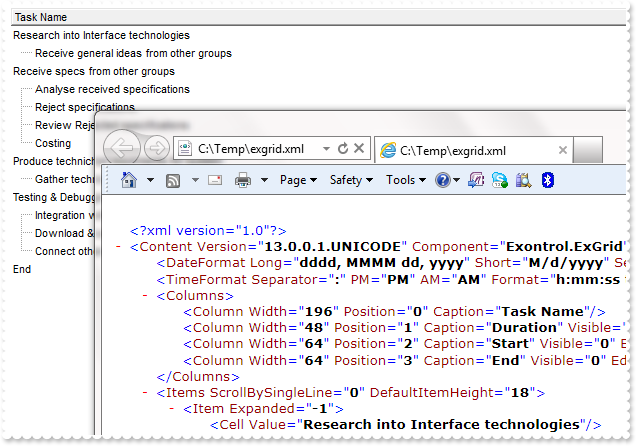
How can I save data on XML format

axGrid1.LoadXML("http://www.exontrol.net/testing.xml");
axGrid1.SaveXML("c:/temp/exgrid.xml");
|
|
564
|
How can I load data on XML format

axGrid1.LoadXML("http://www.exontrol.net/testing.xml");
|
|
563
|
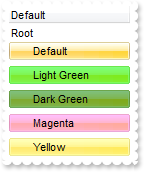
I have an EBN file how can I apply different colors to it, so no need to create a new one

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.SelBackColor = axGrid1.BackColor;
axGrid1.SelForeColor = axGrid1.ForeColor;
axGrid1.HasLines = EXGRIDLib.HierarchyLineEnum.exNoLine;
axGrid1.Columns.Add("Default");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
int hC = var_Items.InsertItem(h,null,"Default");
var_Items.set_ItemBackColor(hC,0x1000000);
var_Items.set_ItemHeight(var_Items.InsertItem(h,null,""),6);
hC = var_Items.InsertItem(h,null,"Light Green");
var_Items.set_ItemBackColor(hC,0x100ff00);
var_Items.set_ItemHeight(var_Items.InsertItem(h,null,""),6);
hC = var_Items.InsertItem(h,null,"Dark Green");
var_Items.set_ItemBackColor(hC,0x1007f00);
var_Items.set_ItemHeight(var_Items.InsertItem(h,null,""),6);
hC = var_Items.InsertItem(h,null,"Magenta");
var_Items.set_ItemBackColor(hC,0x1ff7fff);
var_Items.set_ItemHeight(var_Items.InsertItem(h,null,""),6);
hC = var_Items.InsertItem(h,null,"Yellow");
var_Items.set_ItemBackColor(hC,0x17fffff);
var_Items.set_ItemHeight(var_Items.InsertItem(h,null,""),6);
var_Items.set_ExpandItem(h,true);
|
|
562
|
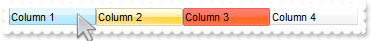
How can I change the background color or the visual appearance using ebn for a particular column

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
var_Columns.Add("Column 1");
(var_Columns.Add("Column 2") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exHeaderBackColor,16777216);
(var_Columns.Add("Column 3") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exHeaderBackColor,16777471);
var_Columns.Add("Column 4");
|
|
561
|
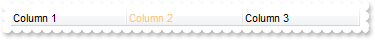
How can I change the foreground color for a particular column

EXGRIDLib.Columns var_Columns = axGrid1.Columns;
var_Columns.Add("Column 1");
(var_Columns.Add("Column 2") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exHeaderForeColor,8439039);
var_Columns.Add("Column 3");
|
|
560
|
How can I change the background color for a particular column

EXGRIDLib.Columns var_Columns = axGrid1.Columns;
var_Columns.Add("Column 1");
(var_Columns.Add("Column 2") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exHeaderBackColor,8439039);
var_Columns.Add("Column 3");
|
|
559
|
Does your control support RightToLeft property for RTL languages or right to left

axGrid1.BeginUpdate();
axGrid1.ScrollBars = EXGRIDLib.ScrollBarsEnum.exDisableBoth;
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("P1") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column.PartialCheck = true;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
axGrid1.RightToLeft = true;
axGrid1.EndUpdate();
|
|
558
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

axGrid1.BeginUpdate();
axGrid1.ScrollBars = EXGRIDLib.ScrollBarsEnum.exDisableBoth;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var_Columns.Add("C4");
var_Columns.Add("C5");
var_Columns.Add("C6");
var_Columns.Add("C7");
var_Columns.Add("C8");
axGrid1.RightToLeft = true;
axGrid1.EndUpdate();
|
|
557
|
Can I display the cell's check box after the text

EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Column") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellDrawPartsOrder,"caption,check");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellHasCheckBox(var_Items.AddItem("Caption 1"),0,true);
var_Items.set_CellHasCheckBox(var_Items.AddItem("Caption 2"),0,true);
|
|
556
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
(axGrid1.Columns.Add("Column") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellDrawPartsOrder,"caption,check,icon,icons,picture");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Text");
var_Items.set_CellImage(h,0,1);
var_Items.set_CellHasCheckBox(h,0,true);
|
|
555
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
(axGrid1.Columns.Add("Column") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellDrawPartsOrder,"caption,icon,check,icons,picture");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Text");
var_Items.set_CellImage(h,0,1);
|
|
554
|
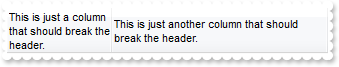
How can I display the column's header using multiple lines

axGrid1.HeaderHeight = 128;
axGrid1.HeaderSingleLine = false;
(axGrid1.Columns.Add("This is just a column that should break the header.") as EXGRIDLib.Column).Width = 32;
axGrid1.Columns.Add("This is just another column that should break the header.");
|
|
553
|
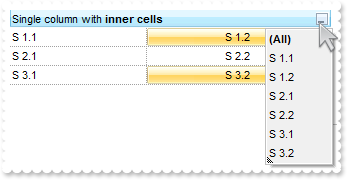
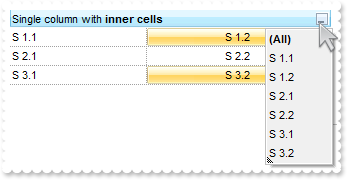
How can include the values in the inner cells in the drop down filter window

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarBlanks,"");
axGrid1.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarNonBlanks,"");
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Single Column") as EXGRIDLib.Column);
var_Column.HTMLCaption = "Single column with <b>inner cells</b>";
var_Column.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too.";
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = EXGRIDLib.FilterListEnum.exIncludeInnerCells;
axGrid1.ShowFocusRect = false;
EXGRIDLib.Items var_Items = axGrid1.Items;
object s = var_Items.get_SplitCell(var_Items.AddItem("S 1.1"),0);
var_Items.set_CellValue(null,s,"S 1.2");
var_Items.set_CellHAlignment(null,s,EXGRIDLib.AlignmentEnum.CenterAlignment);
var_Items.set_CellBackColor(null,s,0x1000000);
var_Items.set_CellWidth(null,s,84);
s = var_Items.get_SplitCell(var_Items.AddItem("S 2.1"),0);
var_Items.set_CellValue(null,s,"S 2.2");
var_Items.set_CellHAlignment(null,s,EXGRIDLib.AlignmentEnum.CenterAlignment);
var_Items.set_CellWidth(null,s,84);
s = var_Items.get_SplitCell(var_Items.AddItem("S 3.1"),0);
var_Items.set_CellValue(null,s,"S 3.2");
var_Items.set_CellHAlignment(null,s,EXGRIDLib.AlignmentEnum.CenterAlignment);
var_Items.set_CellBackColor(null,s,0x1000000);
var_Items.set_CellWidth(null,s,84);
|
|
552
|
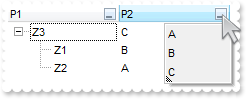
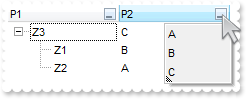
How can I sort the value gets listed in the drop down filter window

axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.MarkSearchColumn = false;
axGrid1.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarAll,"");
axGrid1.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarBlanks,"");
axGrid1.set_Description(EXGRIDLib.DescriptionTypeEnum.exFilterBarNonBlanks,"");
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("P1") as EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = EXGRIDLib.FilterListEnum.exSortItemsDesc;
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("P2") as EXGRIDLib.Column);
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.FilterList = EXGRIDLib.FilterListEnum.exSortItemsAsc;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Z3");
var_Items.set_CellValue(h,1,"C");
var_Items.set_CellValue(var_Items.InsertItem(h,null,"Z1"),1,"B");
var_Items.set_CellValue(var_Items.InsertItem(h,null,"Z2"),1,"A");
var_Items.set_ExpandItem(h,true);
|
|
551
|
How can I align the text/caption on the scroll bar

axGrid1.set_ScrollPartCaption(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exLowerBackPart,"left");
axGrid1.set_ScrollPartCaptionAlignment(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exLowerBackPart,EXGRIDLib.AlignmentEnum.LeftAlignment);
axGrid1.set_ScrollPartCaption(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exUpperBackPart,"right");
axGrid1.set_ScrollPartCaptionAlignment(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exUpperBackPart,EXGRIDLib.AlignmentEnum.RightAlignment);
axGrid1.ColumnAutoResize = false;
axGrid1.Columns.Add(1.ToString());
axGrid1.Columns.Add(2.ToString());
axGrid1.Columns.Add(3.ToString());
axGrid1.Columns.Add(4.ToString());
axGrid1.Columns.Add(5.ToString());
axGrid1.Columns.Add(6.ToString());
|
|
550
|
How do I select the next row/item

axGrid1.Columns.Add("Column");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.set_SelectItem(var_Items.get_NextVisibleItem(var_Items.FocusItem),true);
|
|
549
|
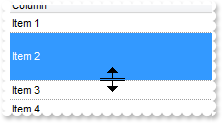
How do I enable resizing ( changing the height ) the items at runtime

axGrid1.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeItem;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exHLines;
axGrid1.ScrollBySingleLine = true;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem("Item 1");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_ItemHeight(var_Items.AddItem("Item 2"),48);
axGrid1.Items.AddItem("Item 3");
axGrid1.Items.AddItem("Item 4");
|
|
548
|
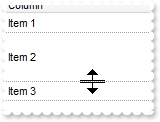
How do I enable resizing all the items at runtime

axGrid1.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeAllItems;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exHLines;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem("Item 1");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_ItemHeight(var_Items.AddItem("Item 2"),48);
axGrid1.Items.AddItem("Item 3");
|
|
547
|
How can I remove the filter
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Column") as EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGRIDLib.FilterTypeEnum.exBlanks;
axGrid1.ApplyFilter();
axGrid1.ClearFilter();
|
|
546
|
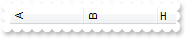
How can I vertically display the column's caption, in the header

(axGrid1.Columns.Add("A") as EXGRIDLib.Column).HeaderVertical = true;
(axGrid1.Columns.Add("B") as EXGRIDLib.Column).HeaderVertical = true;
(axGrid1.Columns.Add("H") as EXGRIDLib.Column).HeaderVertical = false;
|
|
545
|
When I have a column in a grid that is set to having a checkbox, and the grid's singlesel is set to false, I am able to toggle the checkboxes for a while, but lose this functionality eventually. Do you have a tip

(axGrid1.Columns.Add("Check") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
axGrid1.SingleSel = false;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(false);
|
|
544
|
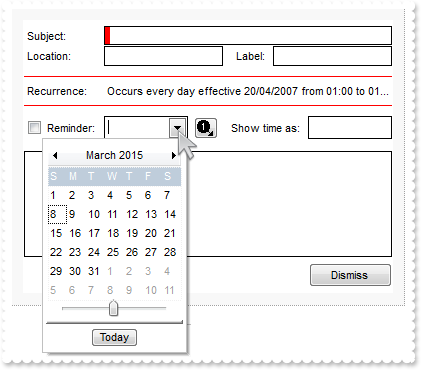
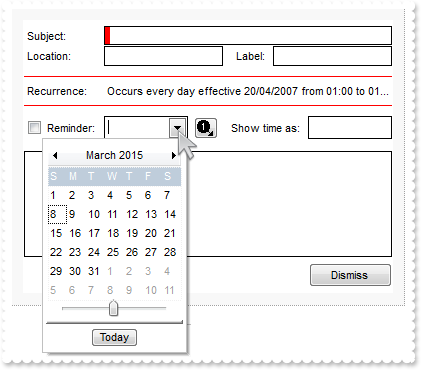
How do I arrange, format or layout the item on multiple levels or lines, as a subform

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
axGrid1.HeaderVisible = false;
axGrid1.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeItem;
axGrid1.MarkSearchColumn = false;
axGrid1.ScrollBySingleLine = true;
axGrid1.BackColor = Color.FromArgb(255,255,255);
axGrid1.SelBackColor = Color.FromArgb(255,255,255);
(axGrid1.GetOcx() as EXGRIDLib.Grid).SelForeColor = 0x80000012;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
var_Columns.Add("");
EXGRIDLib.Column var_Column = (var_Columns.Add("Column") as EXGRIDLib.Column);
var_Column.Visible = false;
var_Column.Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
EXGRIDLib.Column var_Column1 = (var_Columns.Add("Column") as EXGRIDLib.Column);
var_Column1.Visible = false;
var_Column1.Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownType;
EXGRIDLib.Column var_Column2 = (var_Columns.Add("Column") as EXGRIDLib.Column);
var_Column2.Visible = false;
var_Column2.Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownType;
EXGRIDLib.Column var_Column3 = (var_Columns.Add("Column") as EXGRIDLib.Column);
var_Column3.Visible = false;
EXGRIDLib.Editor var_Editor = var_Column3.Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.CheckValueType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exCheckValue2,1);
EXGRIDLib.Column var_Column4 = (var_Columns.Add("Column") as EXGRIDLib.Column);
var_Column4.Visible = false;
var_Column4.Editor.EditType = EXGRIDLib.EditTypeEnum.DateType;
(var_Columns.Add("Column") as EXGRIDLib.Column).Visible = false;
EXGRIDLib.Column var_Column5 = (var_Columns.Add("Column") as EXGRIDLib.Column);
var_Column5.Visible = false;
var_Column5.Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownType;
EXGRIDLib.Column var_Column6 = (var_Columns.Add("Column") as EXGRIDLib.Column);
var_Column6.Visible = false;
var_Column6.set_Def(EXGRIDLib.DefColumnEnum.exCellSingleLine,0);
var_Editor = var_Column6.Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.MemoType;
var_Editor.ButtonWidth = 17;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exDownArrow,0);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exEndKey,0);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exHomeKey,0);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exLeftArrow,0);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exMemoAutoSize,0);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exMemoVScrollBar,-1);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exPageDownKey,0);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exPageUpKey,0);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exRightArrow,0);
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exUpArrow,0);
var_Column6.Visible = false;
(var_Columns.Add("Column") as EXGRIDLib.Column).Visible = false;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h0 = var_Items.AddItem("");
var_Items.set_CellValue(h0,9,"Dismiss");
var_Items.set_CellFormatLevel(h0,0,"12;\" \"[b=0][bg=RGB(248,248,248)]/(\" \"[b=0][bg=RGB(248,248,248)]:12,(1;\" \"[b=0]/(\" \"[b=0]:1,(25;(5;\" \"[b=0]/((\"Subjec" +
"t:\"[b=0]:80,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,(\" \"[b=0][bg=RGB(255,0,0)]:5,1[b=0]),\" \"[b=0][bg=RGB(" +
"0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/1;\" \"[b=0]))/20;(\"Location:\"[b=0]:80,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RG" +
"B(0,0,0)]:1,2[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]),((\" \"[b=0]:10,\"Label:\"[b=0])):50,(1;\" \"[b=0][" +
"bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,3[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/50;(10;\" \"[b=0]/" +
"(1;\" \"[b=0][bg=RGB(255,0,0)]/(\"Recurrence:\"[b=0]:80,\"Occurs every day effective 20/04/2007 from 01:00 to 01:01.\"[b=0])/1;\" +
"" \"[b=0][bg=RGB(255,0,0)])/10;\" \"[b=0])/23;(4[b=0]:20,\"Reminder:\"[b=0]:60,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0" +
",0,0)]:1,5[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]),((\" \"[b=0]:5,6[b=0])):30,((\" \"[b=0]:10,\"Show time" +
" as:\"[b=0])):90,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,7[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=R" +
"GB(0,0,0)]))/(12;\" \"[b=0]/(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,8[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \" +
""[b=0][bg=RGB(0,0,0)]))/35;(5;\" \"[b=0]/(\" \"[b=0],\" \"[b=0],((\" \"[b=0]:40,9[b=0])))/5;\" \"[b=0])),\" \"[b=0]:1)/1;\" \"[b" +
"=0]),\" \"[b=0][bg=RGB(248,248,248)]:12)/12;\" \"[b=0][bg=RGB(248,248,248)]");
var_Items.set_CellHasCheckBox(h0,4,true);
var_Items.set_CellHasButton(h0,9,true);
var_Items.set_CellHAlignment(h0,9,EXGRIDLib.AlignmentEnum.CenterAlignment);
var_Items.set_CellVAlignment(h0,8,EXGRIDLib.VAlignmentEnum.exTop);
var_Items.set_CellForeColor(h0,8,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
var_Items.set_CellHasButton(h0,6,true);
var_Items.set_CellValue(h0,6,"<img>1</img>");
var_Items.set_CellValueFormat(h0,6,EXGRIDLib.ValueFormatEnum.exHTML);
var_Items.set_CellHAlignment(h0,6,EXGRIDLib.AlignmentEnum.CenterAlignment);
var_Items.set_ItemHeight(h0,296);
|
|
543
|
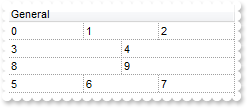
How do I arrange, format or layout the item on multiple levels or lines

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.MarkSearchColumn = false;
axGrid1.DefaultItemHeight = 34;
(axGrid1.Columns.Add(1.ToString()) as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add(2.ToString()) as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add(3.ToString()) as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add(4.ToString()) as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add(5.ToString()) as EXGRIDLib.Column).Visible = false;
axGrid1.Columns.Add("General");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.DefaultItem = var_Items.AddItem(0);
var_Items.set_CellValue(0,1,1);
var_Items.set_CellValue(0,2,2);
var_Items.set_CellValue(0,3,3);
var_Items.set_CellValue(0,4,4);
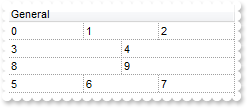
var_Items.set_CellFormatLevel(var_Items.DefaultItem,5,"0,1,2/3,4");
var_Items.DefaultItem = var_Items.AddItem(5);
var_Items.set_CellValue(0,1,6);
var_Items.set_CellValue(0,2,7);
var_Items.set_CellValue(0,3,8);
var_Items.set_CellValue(0,4,9);
var_Items.set_CellFormatLevel(var_Items.DefaultItem,5,"3,4/0,1,2");
|
|
542
|
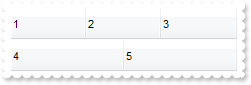
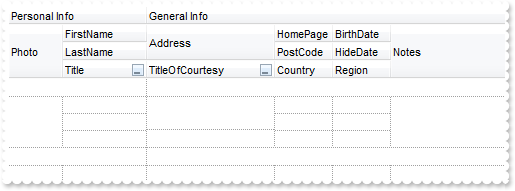
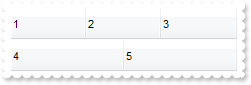
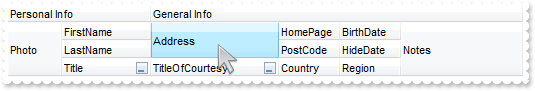
How do I arrange, format or layout the column's header on multiple levels or lines

(axGrid1.Columns.Add(1.ToString()) as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add(2.ToString()) as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add(3.ToString()) as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add(4.ToString()) as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add(5.ToString()) as EXGRIDLib.Column).Visible = false;
axGrid1.HeaderHeight = 32;
(axGrid1.Columns.Add("General") as EXGRIDLib.Column).FormatLevel = "0,1,2/3,4";
|
|
541
|
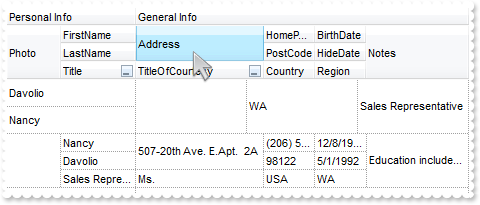
How do I arrange, format or layout the item on multiple levels or lines

axGrid1.MarkSearchColumn = false;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.DefaultItemHeight = 53;
(axGrid1.Columns.Add("EmployeeID") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("LastName") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("FirstName") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Handler") as EXGRIDLib.Column).Visible = false;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Title") as EXGRIDLib.Column);
var_Column.Visible = false;
var_Column.DisplayFilterButton = true;
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("TitleOfCourtesy") as EXGRIDLib.Column);
var_Column1.Visible = false;
var_Column1.DisplayFilterButton = true;
(axGrid1.Columns.Add("BirthDate") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("HideDate") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Address") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("City") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Region") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("PostCode") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Country") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("HomePage") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Extension") as EXGRIDLib.Column).Visible = false;
EXGRIDLib.Column var_Column2 = (axGrid1.Columns.Add("Photo") as EXGRIDLib.Column);
var_Column2.Visible = false;
EXGRIDLib.Editor var_Editor = var_Column2.Editor;
var_Editor.DropDownVisible = false;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.PictureType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exShowPictureType,0);
(axGrid1.Columns.Add("Notes") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("ReportsTo") as EXGRIDLib.Column).Visible = false;
EXGRIDLib.Column var_Column3 = (axGrid1.Columns.Add("Personal Info") as EXGRIDLib.Column);
var_Column3.set_Def(EXGRIDLib.DefColumnEnum.exCellFormatLevel,"15:54,(2/1/4)");
var_Column3.FormatLevel = "18;18/(15:54,(2/1/4))";
var_Column3.Width = 196;
EXGRIDLib.Column var_Column4 = (axGrid1.Columns.Add("General Info") as EXGRIDLib.Column);
var_Column4.set_Def(EXGRIDLib.DefColumnEnum.exCellFormatLevel,"(8/18;5):128,((((13/11/12),(6/7/10)),16))");
var_Column4.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))";
var_Column4.Width = 512;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h0 = var_Items.AddItem(1);
var_Items.set_CellValue(h0,1,"Davolio");
var_Items.set_CellValue(h0,2,"Nancy");
var_Items.set_CellValue(h0,3,0);
var_Items.set_CellValue(h0,4,"Sales Representative");
var_Items.set_CellValue(h0,5,"Ms.");
var_Items.set_CellValue(h0,6,"12/8/1948");
var_Items.set_CellValue(h0,7,"5/1/1992");
var_Items.set_CellValue(h0,8,"507-20th Ave. \\r\\nE.Apt. 2A");
var_Items.set_CellValue(h0,9,"Seattle");
var_Items.set_CellValue(h0,10,"WA");
var_Items.set_CellValue(h0,11,"98122");
var_Items.set_CellValue(h0,12,"USA");
var_Items.set_CellValue(h0,13,"(206) 555-9857");
var_Items.set_CellValue(h0,14,"5467");
var_Items.set_CellValue(h0,15,(axGrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\sample.bmp`)") as stdole.IPictureDisp));
var_Items.set_CellValue(h0,16,"Education includes a BA in psychology from Colorado State University in 1970. She also completed \"The Art of the Cold Call.\"" +
" Nancy is a member of ToastmastersInternational.");
var_Items.set_CellValue(h0,17,2);
axGrid1.PutItems(axGrid1.GetItems(0),null);
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_CellFormatLevel(var_Items1.FocusItem,"General Info","15,10,4");
var_Items1.set_CellFormatLevel(var_Items1.FocusItem,"Personal Info","1/2");
|
|
540
|
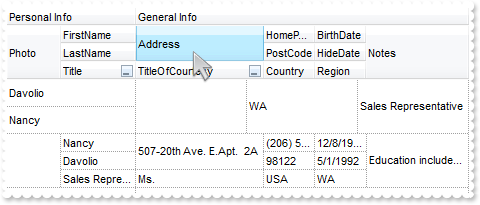
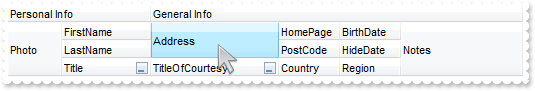
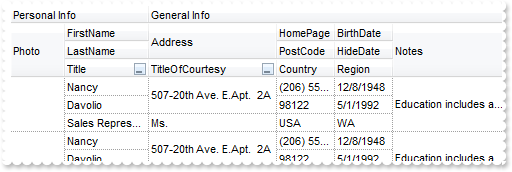
How do I arrange, format or layout the data on multiple levels or lines

axGrid1.MarkSearchColumn = false;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.DefaultItemHeight = 53;
(axGrid1.Columns.Add("EmployeeID") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("LastName") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("FirstName") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Handler") as EXGRIDLib.Column).Visible = false;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Title") as EXGRIDLib.Column);
var_Column.Visible = false;
var_Column.DisplayFilterButton = true;
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("TitleOfCourtesy") as EXGRIDLib.Column);
var_Column1.Visible = false;
var_Column1.DisplayFilterButton = true;
(axGrid1.Columns.Add("BirthDate") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("HideDate") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Address") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("City") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Region") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("PostCode") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Country") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("HomePage") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Extension") as EXGRIDLib.Column).Visible = false;
EXGRIDLib.Column var_Column2 = (axGrid1.Columns.Add("Photo") as EXGRIDLib.Column);
var_Column2.Visible = false;
EXGRIDLib.Editor var_Editor = var_Column2.Editor;
var_Editor.DropDownVisible = false;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.PictureType;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exShowPictureType,0);
(axGrid1.Columns.Add("Notes") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("ReportsTo") as EXGRIDLib.Column).Visible = false;
EXGRIDLib.Column var_Column3 = (axGrid1.Columns.Add("Personal Info") as EXGRIDLib.Column);
var_Column3.set_Def(EXGRIDLib.DefColumnEnum.exCellFormatLevel,"15:54,(2/1/4)");
var_Column3.FormatLevel = "18;18/(15:54,(2/1/4))";
var_Column3.Width = 196;
EXGRIDLib.Column var_Column4 = (axGrid1.Columns.Add("General Info") as EXGRIDLib.Column);
var_Column4.set_Def(EXGRIDLib.DefColumnEnum.exCellFormatLevel,"(8/18;5):128,((((13/11/12),(6/7/10)),16))");
var_Column4.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))";
var_Column4.Width = 512;
EXGRIDLib.Items var_Items = axGrid1.Items;
int h0 = var_Items.AddItem(1);
var_Items.set_CellValue(h0,1,"Davolio");
var_Items.set_CellValue(h0,2,"Nancy");
var_Items.set_CellValue(h0,3,0);
var_Items.set_CellValue(h0,4,"Sales Representative");
var_Items.set_CellValue(h0,5,"Ms.");
var_Items.set_CellValue(h0,6,"12/8/1948");
var_Items.set_CellValue(h0,7,"5/1/1992");
var_Items.set_CellValue(h0,8,"507-20th Ave. \\r\\nE.Apt. 2A");
var_Items.set_CellValue(h0,9,"Seattle");
var_Items.set_CellValue(h0,10,"WA");
var_Items.set_CellValue(h0,11,"98122");
var_Items.set_CellValue(h0,12,"USA");
var_Items.set_CellValue(h0,13,"(206) 555-9857");
var_Items.set_CellValue(h0,14,"5467");
var_Items.set_CellValue(h0,15,(axGrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\sample.bmp`)") as stdole.IPictureDisp));
var_Items.set_CellValue(h0,16,"Education includes a BA in psychology from Colorado State University in 1970. She also completed \"The Art of the Cold Call.\"" +
" Nancy is a member of ToastmastersInternational.");
var_Items.set_CellValue(h0,17,2);
axGrid1.PutItems(axGrid1.GetItems(0),null);
axGrid1.PutItems(axGrid1.GetItems(0),null);
axGrid1.PutItems(axGrid1.GetItems(0),null);
|
|
539
|
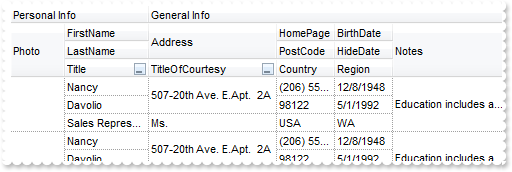
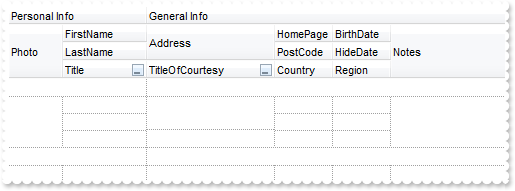
How do I arrange, format or layout the column's data on multiple levels or lines

axGrid1.MarkSearchColumn = false;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.DefaultItemHeight = 68;
(axGrid1.Columns.Add("EmployeeID") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("LastName") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("FirstName") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Handler") as EXGRIDLib.Column).Visible = false;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Title") as EXGRIDLib.Column);
var_Column.Visible = false;
var_Column.DisplayFilterButton = true;
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("TitleOfCourtesy") as EXGRIDLib.Column);
var_Column1.Visible = false;
var_Column1.DisplayFilterButton = true;
(axGrid1.Columns.Add("BirthDate") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("HideDate") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Address") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("City") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Region") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("PostCode") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Country") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("HomePage") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Extension") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Photo") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Notes") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("ReportsTo") as EXGRIDLib.Column).Visible = false;
EXGRIDLib.Column var_Column2 = (axGrid1.Columns.Add("Personal Info") as EXGRIDLib.Column);
var_Column2.set_Def(EXGRIDLib.DefColumnEnum.exCellFormatLevel,"18;18/(15:54,(2/1/4))");
var_Column2.FormatLevel = "18;18/(15:54,(2/1/4))";
var_Column2.Width = 196;
EXGRIDLib.Column var_Column3 = (axGrid1.Columns.Add("General Info") as EXGRIDLib.Column);
var_Column3.set_Def(EXGRIDLib.DefColumnEnum.exCellFormatLevel,"18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))");
var_Column3.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))";
var_Column3.Width = 512;
axGrid1.Items.AddItem("");
axGrid1.Items.AddItem("");
axGrid1.Items.AddItem("");
axGrid1.Items.AddItem("");
|
|
538
|
How do I arrange, format or layout the column's header on multiple levels or lines

(axGrid1.Columns.Add("EmployeeID") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("LastName") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("FirstName") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Handler") as EXGRIDLib.Column).Visible = false;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Title") as EXGRIDLib.Column);
var_Column.Visible = false;
var_Column.DisplayFilterButton = true;
EXGRIDLib.Column var_Column1 = (axGrid1.Columns.Add("TitleOfCourtesy") as EXGRIDLib.Column);
var_Column1.Visible = false;
var_Column1.DisplayFilterButton = true;
(axGrid1.Columns.Add("BirthDate") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("HideDate") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Address") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("City") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Region") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("PostCode") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Country") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("HomePage") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Extension") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Photo") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("Notes") as EXGRIDLib.Column).Visible = false;
(axGrid1.Columns.Add("ReportsTo") as EXGRIDLib.Column).Visible = false;
EXGRIDLib.Column var_Column2 = (axGrid1.Columns.Add("Personal Info") as EXGRIDLib.Column);
var_Column2.FormatLevel = "18;18/(15:54,(2/1/4))";
var_Column2.Width = 196;
EXGRIDLib.Column var_Column3 = (axGrid1.Columns.Add("General Info") as EXGRIDLib.Column);
var_Column3.FormatLevel = "18;19/((8/18;5):128,((((13/11/12),(6/7/10)),16)))";
var_Column3.Width = 512;
|
|
537
|
How can I select a cells like in excel

axGrid1.MarkSearchColumn = false;
axGrid1.SingleSel = false;
axGrid1.FullRowSelect = EXGRIDLib.CellSelectEnum.exRectSel;
(axGrid1.Columns.Add("Column1") as EXGRIDLib.Column).Selected = true;
axGrid1.Columns.Add("Column2");
(axGrid1.Columns.Add("Column3") as EXGRIDLib.Column).Selected = true;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.DefaultItem = var_Items.AddItem(0);
var_Items.set_CellValue(0,1,1);
var_Items.set_CellValue(0,2,2);
var_Items.DefaultItem = var_Items.AddItem(3);
var_Items.set_CellValue(0,1,4);
var_Items.set_CellValue(0,2,5);
var_Items.DefaultItem = var_Items.AddItem(6);
var_Items.set_CellValue(0,1,7);
var_Items.set_CellValue(0,2,8);
|
|
536
|
How can I select a multiple column

axGrid1.MarkSearchColumn = false;
axGrid1.SingleSel = false;
axGrid1.FullRowSelect = EXGRIDLib.CellSelectEnum.exRectSel;
(axGrid1.Columns.Add("Column1") as EXGRIDLib.Column).Selected = true;
axGrid1.Columns.Add("Column2");
(axGrid1.Columns.Add("Column3") as EXGRIDLib.Column).Selected = true;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.DefaultItem = var_Items.AddItem(0);
var_Items.set_CellValue(0,1,1);
var_Items.set_CellValue(0,2,2);
var_Items.DefaultItem = var_Items.AddItem(3);
var_Items.set_CellValue(0,1,4);
var_Items.set_CellValue(0,2,5);
var_Items.DefaultItem = var_Items.AddItem(6);
var_Items.set_CellValue(0,1,7);
var_Items.set_CellValue(0,2,8);
axGrid1.Items.SelectAll();
|
|
535
|
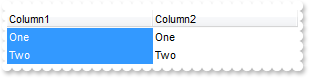
How can I select a column

axGrid1.MarkSearchColumn = false;
axGrid1.SingleSel = false;
axGrid1.FullRowSelect = EXGRIDLib.CellSelectEnum.exRectSel;
(axGrid1.Columns.Add("Column1") as EXGRIDLib.Column).Selected = true;
axGrid1.Columns.Add("Column2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("One"),1,"One");
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem("Two"),1,"Two");
axGrid1.Items.SelectAll();
|
|
534
|
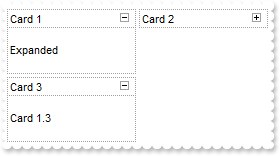
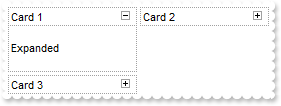
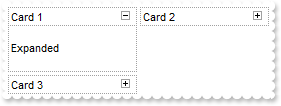
How can I collapse all cards

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,64);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Expanded");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.CollapseAllCards();
|
|
533
|
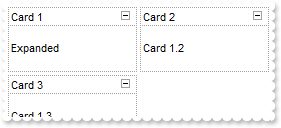
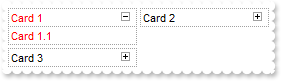
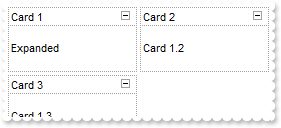
How can I expand all cards

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,64);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Expanded");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.ExpandAllCards();
|
|
532
|
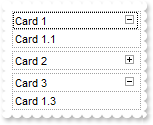
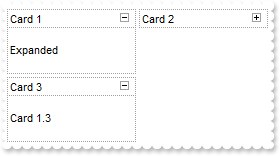
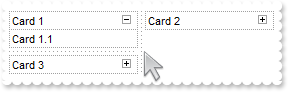
How can I expand or collapse a card

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,64);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Expanded");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
531
|
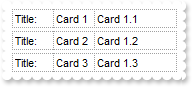
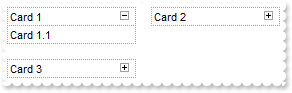
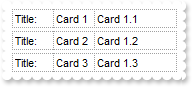
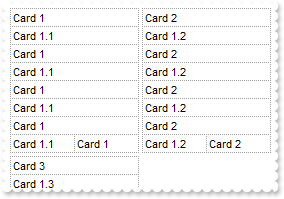
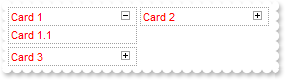
How can I format or arrange the data being displayed in the card

axGrid1.HasButtons = EXGRIDLib.ExpandButtonEnum.exNoButtons;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeItem;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewTitleFormat,"(\"Title:\",0),1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewWidth,164);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,18);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
530
|
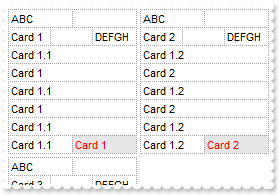
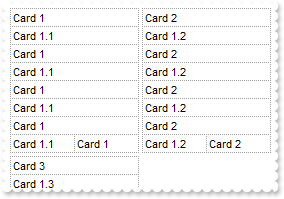
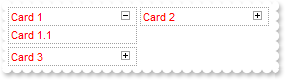
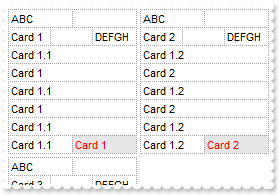
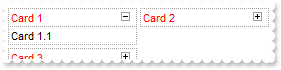
How can I format or arrange the data being displayed in the card

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeItem;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"(\"ABC\",2)/(0,3,\"DEFGH\")/1/0/1/0/1/1,0[bg=RGB(230,230,230)][fg=RGB(255,0,0)");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewTitleFormat,"");
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
529
|
How can I hide the tilte for the cards

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeItem;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"0/1/0/1/0/1/0/1,0");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewTitleFormat,"");
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
528
|
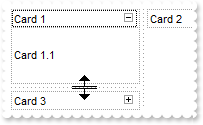
How can I display resizing lines between cards

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeItem;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewVResizeLine,true);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHResizeLine,true);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBorderWidth,8);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBorderHeight,8);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
527
|
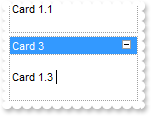
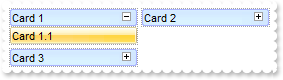
How can edit the text in the card

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,64);
(axGrid1.Columns.Add("Column 1") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
(axGrid1.Columns.Add("Column 2") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
526
|
How can I change the height of the card

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,64);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
525
|
How can I display the cards from top to bottom

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewLeftToRight,false);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
524
|
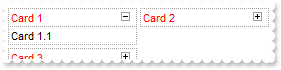
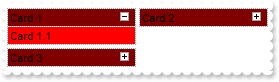
How do I change the background color for a specified card

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
var_Items.set_ItemForeColor(var_Items.FocusItem,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0)));
|
|
523
|
How do I change the visual aspect for a specified card

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
var_Items.set_ItemBackColor(var_Items.FocusItem,0x1000000);
|
|
522
|
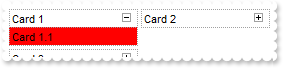
How do I change the background color for a specified card

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
var_Items.set_ItemBackColor(var_Items.FocusItem,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0)));
|
|
521
|
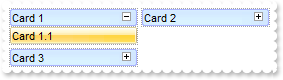
Is there any way to specify the foreground color for the title of the cards

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewTitleForeColor,255);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
520
|
Is there any way to specify the foreground color for all cards, including its title

axGrid1.ForeColor = Color.FromArgb(255,0,0);
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
519
|
How can I change the visual appearance for all cards, including the title

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBackColor,16777216);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewTitleBackColor,33554432);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
518
|
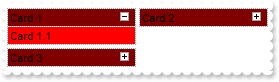
Is there any way to specify the background color for all cards, including its title

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBackColor,255);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewTitleBackColor,128);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
517
|
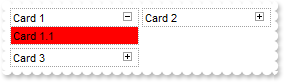
Is there any way to specify the background color for all cards

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBackColor,255);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
516
|
How can I specify the distance between cards

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBorderWidth,16);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBorderHeight,16);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
515
|
How can I resize the cards at runtime

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ItemsAllowSizing = EXGRIDLib.ItemsAllowSizingEnum.exResizeItem;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewVResizeLine,true);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHResizeLine,true);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBorderWidth,8);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewBorderHeight,8);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
var_Items.set_ExpandCard(var_Items.FocusItem,true);
|
|
514
|
How can show the grid lines for my cards

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
|
|
513
|
How can I hide the +/- expanding / collapsing buttons in the cards

axGrid1.ExpandOnDblClick = false;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
|
|
512
|
How can I hide the +/- expanding / collapsing buttons in the cards

axGrid1.HasButtons = EXGRIDLib.ExpandButtonEnum.exNoButtons;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
|
|
511
|
Is there any way to to specify the number of cards being displayed from letf to right

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewColumns,3);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
|
|
510
|
Is there any way to to specify the width of the cards, so they fit the control's client area

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewWidth,0);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewColumns,2);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
|
|
509
|
Is there any way to to specify the width of the cards, so they fit the control's client area

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewWidth,0);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
|
|
508
|
Is there any way to to specify the width of the cards

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewWidth,64);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
|
|
507
|
Is there any way to indent the control's data relative to the borders or the frame of the control

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.HeaderVisible = false;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exBorderWidth,8);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exBorderHeight,8);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
|
|
506
|
Is there any way to indent the control's data relative to the borders or the frame of the control

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exTableView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exTableView,EXGRIDLib.ViewModeOptionEnum.exBorderWidth,8);
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exTableView,EXGRIDLib.ViewModeOptionEnum.exBorderHeight,8);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Item 1"),1,"Item 1.1");
var_Items.set_CellValue(var_Items.AddItem("Item 2"),1,"Item 1.2");
var_Items.set_CellValue(var_Items.AddItem("Item 3"),1,"Item 1.3");
|
|
505
|
How can I display my rows or items as a table

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exTableView;
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Item 1"),1,"Item 1.1");
var_Items.set_CellValue(var_Items.AddItem("Item 2"),1,"Item 1.2");
var_Items.set_CellValue(var_Items.AddItem("Item 3"),1,"Item 1.3");
|
|
504
|
How can I display my rows as cards

axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.ViewMode = EXGRIDLib.ViewModeEnum.exCardView;
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewFormat,"1");
axGrid1.set_ViewModeOption(EXGRIDLib.ViewModeEnum.exCardView,EXGRIDLib.ViewModeOptionEnum.exCardViewHeight,36);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Card 1"),1,"Card 1.1");
var_Items.set_CellValue(var_Items.AddItem("Card 2"),1,"Card 1.2");
var_Items.set_CellValue(var_Items.AddItem("Card 3"),1,"Card 1.3");
|
|
503
|
How can I avoid focusing a new cell, when user presses an arrow, page, home or end key, while the editor is opened

axGrid1.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exLeftArrow,0);
axGrid1.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exRightArrow,0);
axGrid1.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exUpArrow,0);
axGrid1.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exDownArrow,0);
axGrid1.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exHomeKey,0);
axGrid1.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exEndKey,0);
axGrid1.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exPageUpKey,0);
axGrid1.set_DefaultEditorOption(EXGRIDLib.EditorOptionEnum.exPageDownKey,0);
(axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
(axGrid1.Columns.Add("Edit") as EXGRIDLib.Column).Editor.EditType = EXGRIDLib.EditTypeEnum.EditType;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem(0),1,1);
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem(2),1,3);
|
|
502
|
How can I expand predefined items in a drop down list editor as I type

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("DropDown") as EXGRIDLib.Column);
var_Column.set_Def(EXGRIDLib.DefColumnEnum.exCellValueFormat,1);
EXGRIDLib.Editor var_Editor = var_Column.Editor;
var_Editor.set_Option(EXGRIDLib.EditorOptionEnum.exExpandOnSearch,true);
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DropDownListType;
var_Editor.DropDownAutoWidth = EXGRIDLib.DropDownWidthType.exDropDownEditorWidth;
var_Editor.AddItem(1,"<b>CObject</b> class",1);
var_Editor.InsertItem(2,"<b>CCmdTarget</b> class",2,1);
var_Editor.InsertItem(3,"<b>CWnd</b> class",3,2);
var_Editor.InsertItem(6,"<bgcolor=10A0E0><fgcolor=F0F0F0>S y n c</fgcolor>",1,1);
var_Editor.AddItem(4,"Exceptions",1);
var_Editor.InsertItem(7,"<b>System</b> Exceptions",2,4);
var_Editor.AddItem(5,"File Services",2);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
|
|
501
|
How can I add an extra button to a date picker editor

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axGrid1.DefaultItemHeight = 20;
EXGRIDLib.Editor var_Editor = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column).Editor;
var_Editor.EditType = EXGRIDLib.EditTypeEnum.DateType;
var_Editor.AddButton("B1",2,1,"This is a bit of text that's shown when the cursor hovers the button B1",null,null);
var_Editor.ButtonWidth = 20;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
|